Adobe Illustrator CCの「Shaperツール」という機能が便利でした!
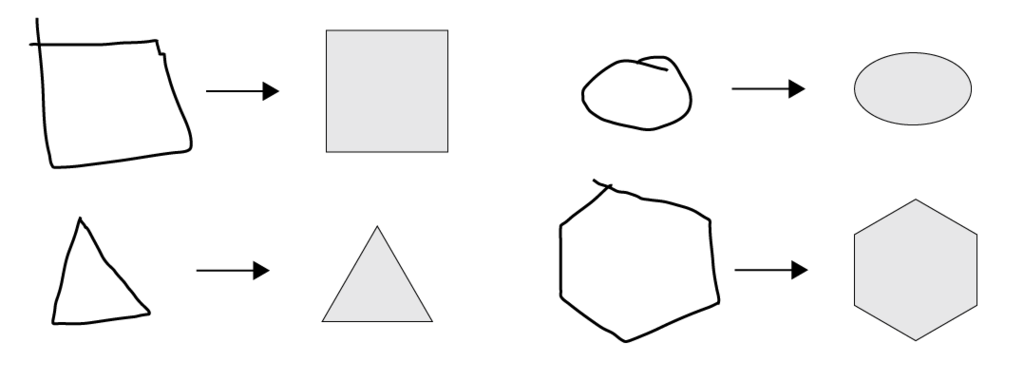
適当に丸や四角の図形を描くと、自動的に綺麗な図形に変換してくれます。
丸や四角をパパッと並べて、簡易な説明図を作るのに役立ちます。

Shaperツールを使って、パンダを描いてみました。

口の半円は、いったん楕円を描いてから、上半分のパスを削除します。
=いきなり半円は描けない。
垂れ目の部分は、楕円を45度回転させてます。
=斜めの楕円は描けない
出来上がりは、こんなかんじになりました。

Vector画像は、どれだけ拡大してもエッジが綺麗なので、上野動物園に特大ポスターとして貼ることができるクオリティーですw
簡易な図形で説明図(インフォグラフィック)を作る方法を提案している本がありました。
Shaperツールを活用して、手軽にインフォグラフィックを作成してみたいと思います。
