Webサイトの管理画面を作っていて、デザイン的に「無味乾燥だよなー」と感じました。
そこで、彩りを添えるために、視覚的なエフェクトを付けてみようと思いました。

●サイバーパンク
管理画面で気分をアゲるには、デジタルなサイバーパンクが合ってるかな?
→サイバーパンクと言えば、パッと思いつくのはMATRIXです。\(古典)/
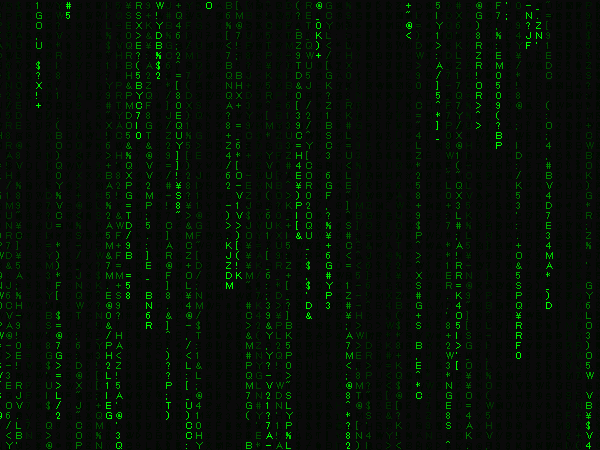
映画「マトリックス」で、コンピューターの画面上を緑の文字が流れる映像がありますが、あれは「マトリックスコード」と言うんですね。\(今知った)/
オープニングの黒い画面にグリーンの文字が流れる通称「マトリックスコード」
そんなわけでマトリックスコードをWebページの背景に表示させてみましょう!\(唐突)/
●JavaScriptでマトリックスコード
最初は、アニメGIFのマトリックスコードを使おうと思いましたが、Google検索していたらJavaScriptで作られたマトリックスコードが紹介されていたので、そっちを使うことにしました。
そうそう、これこれ!!!
それにしても、こんな短いプログラムで表現できるんですね!★作者はスゴイ★
JavaScriptコードの解説や改造方法も紹介されていました。
●サンプルコード
以下のような形で、マトリックスコードを背景として入れたWebページを作ってみました。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Matrix Code</title>
<style TYPE="text/css">
body {
width: 100%;
margin: 0;
padding: 0;
}
body #wrapper {
width: 100%;
height: 100%;
min-height: 100%;
overflow: hidden;
position: fixed;
transform: rotateY( 180deg );
}
#container {
position: absolute;
top: 0;
right: 20px;
left: 20px;
}
</style>
</head>
<body style=margin:0 onload="for (s = window.screen, w = q.width = s.width, h = q.height = s.height, m = Math.random, p = [], i = 0; i < 256; p[i++] = 1); setInterval('9Style=\'rgba(0,0,0,.05)\'9Rect(0,0,w,h)9Style=\'#0F0\';p.map(function(v,i){9Text(String.fromCharCode(3e4+m()*33),i*10,v);p[i]=v>758+m()*1e4?0:v+10})'.split(9).join(';q.getContext(\'2d\').fill'), 33)">
<!-- matrix code background area -->
<div id="wrapper">
<canvas id="q"></canvas>
</div>
<!-- contents area -->
<div id="container">
ここにコンテンツを入れる
</div>
</body>
</html>
・<body>タグに入っている1行のJavaScriptでマトリックスコードのアニメが生成されます。
・マトリックスコードは、<canvas id="q"></canvas>の所に描画されます。
・マトリックスコードを背景にするために<div id="wrapper">~</div>で包みます。
・本来表示すべきコンテンツは<div id="container">~</div>で包みます。
・CSSで背景(id=wrapper)とコンテンツ(id=container)の位置関係を調整します。
・コンテンツの表示領域は、必要に応じて、さらにCSSで調整すればOK。
これでマトリックスコード風のアニメがWebページの背景に表示されました!
(Google Chromeにて動作確認済み。他のブラウザーでは未確認w)

(↑ちょっと改造してます)
●改造のポイント
■鏡文字の指定方法
文字を水平方向に180度反転した文字を「鏡文字」といいます。=鏡に映した状態。
マトリックスコードは日本語のカタカナが鏡文字で流れているそうです。
鏡文字を表示するために、CSSで「transform: rotateY( 180deg );」を追加しました。
文字の回転方向は、他にもいろいろ設定できます。
■表示させる文字の指定方法
上記のJavaScriptでは、表示に使う文字をUnicodeで指定しています。
=String.fromCharCode()のところで文字コードを指定
(A) Unicodeの文字表で、開始位置を指定(16進数を10進数にして指定)
(B) 開始位置から終了位置までの文字数を指定
この2つのパラメーターをいじれば、流れる文字の種類を変えることができます。
デフォルトでは、
(A)「3e4」→指数表現を普通の10進数に戻すと「30000」からスタート。
(B)「*33」で30000から33文字分を取り出す。
この数字を適当にいじればOK。
Unicodeの文字は、以下に一覧表がありました。
文字の指定方法を、「点字」の場合で説明してみます。
・Unicode一覧 2000-2FFF - Wikipedia
この表で、「2800」から「28FF」までの256文字が、点字の領域に割り当てられています。

(2)Unicode表の開始位置
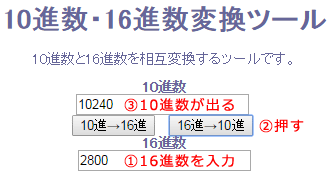
16進数を10進数に戻します。
インターネット上に16進数と10進数を変換する電卓がありました。

・16進数「2800」=10進数「10240」番
・16進数「28FF」=10進数「10495」番
・植木算で個数を出すと、10485-10240+1=256個
String.fromCharCode(3e4+m()*33)は、
String.fromCharCode(30000+m()*33)と同じです。(3e4=3×10の4乗=30000の意)
この開始位置「30000」と文字数「33」を点字に合わせて変えます。
点字の開始位置と文字数は、String.fromCharCode(10240+m()*256) となります。
これで点字が流れるようになり、LEDがチカチカ点灯しているようにも見えますね!?

■文字が流れるスピード
文字が流れるスピードも変えることができます。
これは、JavaScriptコードの最後の方にある「33」という値を変えればOK。
この値は、画面のリフレッシュレートを指定してます。
33ミリ秒に1回画面を書き換え → 1000÷33≒30fps → 1秒間に30回描画している。
・文字が流れるスピードを上げる場合、33より小さい値にする。
・文字が流れるスピードを下げる場合、33より大きい値にする。
最後の方にある「, 33)">」という所で、66とか100にすると、少しゆっくりになり、これぐらいが丁度良いかな~と思いました。
■文字の色
文字の色は、デフォルトで「#0F0」(緑色)になっています。
HTMLの色の指定方法は、「#」の後ろにRGBの16進数を書けばOKです。
(例)赤→「#F00」、青→「#00F」、白→「#FFF」など。
こんなかんじで、地味になりがちな管理画面を彩り豊かにできますね。
→よっしゃ、ログインするぞ~!とw
![マトリックス 特別版 [DVD] マトリックス 特別版 [DVD]](https://m.media-amazon.com/images/I/51MealwTENL._SL500_.jpg)
![マトリックス リローデッド 特別版 [DVD] マトリックス リローデッド 特別版 [DVD]](https://m.media-amazon.com/images/I/51k0LmhlTiL._SL500_.jpg)
![マトリックス レボリューションズ 特別版〈2枚組〉 [DVD] マトリックス レボリューションズ 特別版〈2枚組〉 [DVD]](https://m.media-amazon.com/images/I/51Y5FEC08PL._SL500_.jpg)